Description
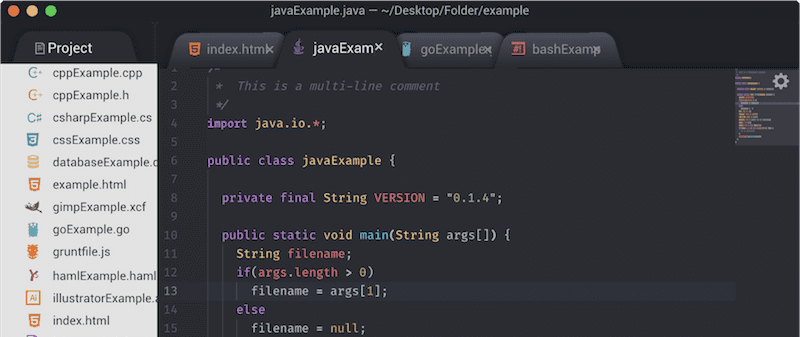
Atomic Design aims to provide a modern and refined interface to compliment any dark syntax-theme. In addition, this theme also includes a custom icon set and improved integration of some of the most popular Atom packages. The screenshot above features the Atomic Monokai Pro syntax-theme and the Operator Mono font.
In Progress:
- Experimenting with functionalities to improve adaptability.
- Adding improved integration for common packages.
Features
Dark Refined Interface
Atomic Design features a carefully selected color–palette and meticulously styled components, which provides the interface with a sense of depth, receptiveness, and adaptability. Allowing this theme to be wonderfully complimented by any dark syntax theme.
Package Styling
This UI–theme includes supplementary styling for an expanding collection of popular Atom packages, providing the same refined interface to all aspects of the user experience.
Custom Icon Set
Atomic Design also features a custom icon set, which aims to integrate distinct custom icons with the best aspects of popular icon packages to provide improved visual–grepping of project files, while also preventing the alignment issues that plague many icon package and theme combinations.
Modular Theme-Settings
This UI–theme includes custom settings, which allow users to fine–tune various aspects of the interface to suit their preference. These settings are accessible via the ![]() button, once the theme is enabled.
button, once the theme is enabled.
Install
This package is distributed via apm. After installing apm, you can install the UI–theme with this command.
1$ apm install atomic-design-ui
After installation, the theme can be activated by going to the Themes section in the Settings view and selecting it from the UI Theme drop-down menu.
Settings:
Once selected, you can select the ![]() icon to access the modular aspects of the theme, including:
icon to access the modular aspects of the theme, including:
- Adaptive Tabs
- Light/Dark Tree-view
- Custom Icons